

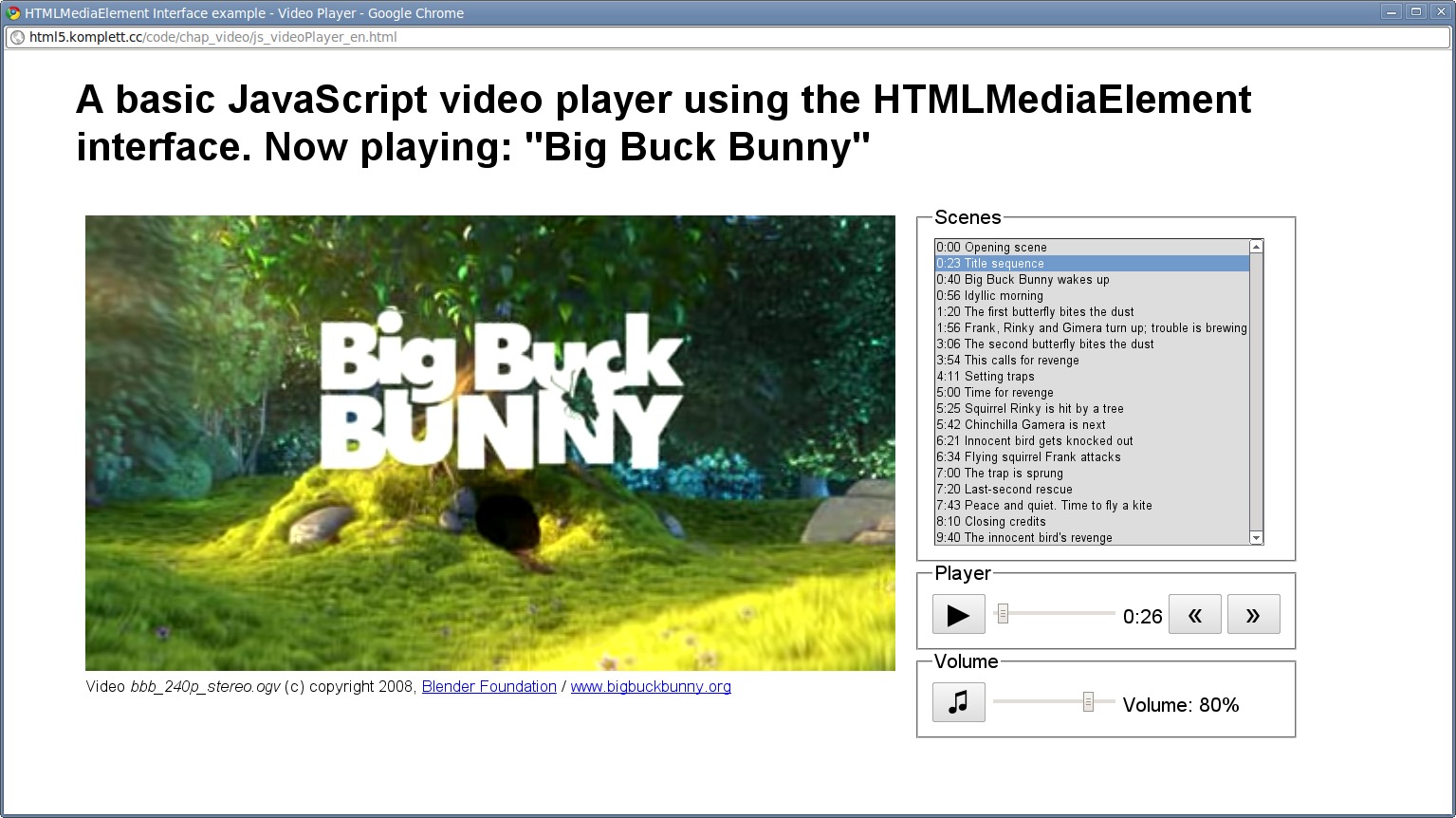
If you preview the new code in a browser, you should see the following: įinally, width and height set the horizontal and vertical size of the video. Every new video element has a default muted value of false. Muted is used to decide if the video should play with audio or not. Every new video element has a default loop value of false. Loop is used to decide if a video should start again when it ends. Every new video element has a default autoplay value of false until you include autoplay as an attribute. It only accepts true or false as its value.Īutoplay is used to decide whether the video should start playing immediately after it is loaded or not. By default it is set to true (which means controls is the same as controls="true"). In the code above, we added controls to display the default controls for the video player. Replace the video tag in the HTML document with the following: To fix this, let’s go ahead to add more attributes to the video tag. In the image above, the HTML5 video player renders a video that we can’t interact with because we have not set the necessary parameters to make the video player functional. If you preview this webpage in a browser, you should see the following: In the code above, we have an HTML document with a video tag in the body. Type the following code in the index.html file: Inside the folder create an HTML file called index.html. To create a new HTML5 video player, we will need to create a new project folder.
#Html5 video player chrome add on how to
With the following tutorial, you will learn how to create your own HTML5 video player and customize it to look like a native part of your app. Each of these websites or frameworks utilize the power of CSS to customize their videos or allow their users to do the same.Īs you can see, there are many use cases for custom video players, especially in apps where video is the primary function (like YouTube, for example). You can find real-life examples of customized HTML5 video players on YouTube, the Cloudinary Video Player, JWPlayer, and Video JS.

Use cases and real life examples of customized HTML5 video players This is done by writing a new style sheet for the DOM element that renders a selected video player. To customize an HTML5 video player means to change the default look or styling to your taste. What does it mean to customize an HTML5 video player? It allows a broadcaster to stream video assets over web platforms via an HLS ( HTTPS Live Streaming) protocol to fetch content from CDNs ( Content Delivery Networks).Īll major browsers and operating systems support HTML5 video players. What is an HTML5 video player?Īn HTML5 video player is an HTML5 streaming technology that was created as a more compatible alternative to Adobe Flash Player. I also recommend you use the latest version of your browser or a Chrome browser for best performance. In order to follow along in this article, you should have working knowledge of HTML, CSS, and JavaScript, in addition to a working understanding of DOM manipulation and event listening. In this article, I will show you how to customize an HTML5 video player with CSS so that you can create a video player that blends seamlessly into the design of your next app. However, with CSS we can tweak and customize the styling of the video player to suit our taste or match our website theme or style. HTML5 provides a default video player for rendering video assets. Joel Adewole Follow Jamstack web developer | Technical writer | React | Python Creating and customizing an HTML5 video player with CSS


 0 kommentar(er)
0 kommentar(er)
